Tutorialチュートリアル
音やバイブレーションでアラートを通知するには
音やバイブレーション、ダイアログでアラート通知するには、Javascriptを記述します。
Javascript
<a id="alert">アラート</a><br />
<a id="confirm">確認</a><br />
<a id="beep">ビープ音</a><br />
<a id="vibrate">バイブレーション</a><br />
<script type="text/javascript" charset="utf-8" src="/Joomla/applican-0.12.2.js"
<script type="text/javascript" charset="utf-8"><!--
(function() {
//alert
alert = function alert() {
applican.notification.alert("message", alertCallback, "title", "ok");
};
//confirm
confirm = function confirm() {
applican.notification.confirm("message", confirmCallback, "title", "ok,cancel");
};
//beep
beep = function beep() {
applican.notification.beep(2);
};
//vibrate
vibrate = function vibrate() {
applican.notification.vibrate(2000);
};
//alertのコールバック処理
function alertCallback() {
alert("alert");
}
//confirmのコールバック処理
function confirmCallback() {
alert("confirm");
}
/********************* イベント登録 *********************/
document.addEventListener("deviceready", function() {
// 「アラート」ボタン押下処理
document.getElementById("alert").addEventListener("touchend", alert, false);
// 「確認」ボタン押下処理
document.getElementById("confirm").addEventListener("touchend", confirm, false);
// 「ビープ音」ボタン押下処理
document.getElementById("beep").addEventListener("touchend", beep, false);
// 「バイブレーション」ボタン押下処理
document.getElementById("vibrate").addEventListener("touchend", vibrate, false);
}, false);
})();
//-->
</script>
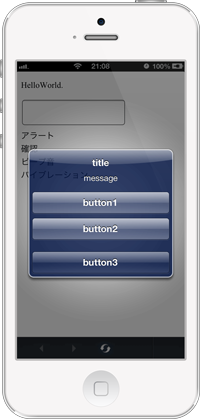
画面イメージ
| Android | iOS | |
|---|---|---|
 |
 |