Start Upはじめてご利用の方へ
step3 新しいプロジェクトの作成
applicanは複数のアプリケーションを作成出来ます。
1つのアプリケーション(iOS/Android共有)は1つのプロジェクトで管理していきます。
まずは新しいプロジェクトを作成してみましょう。
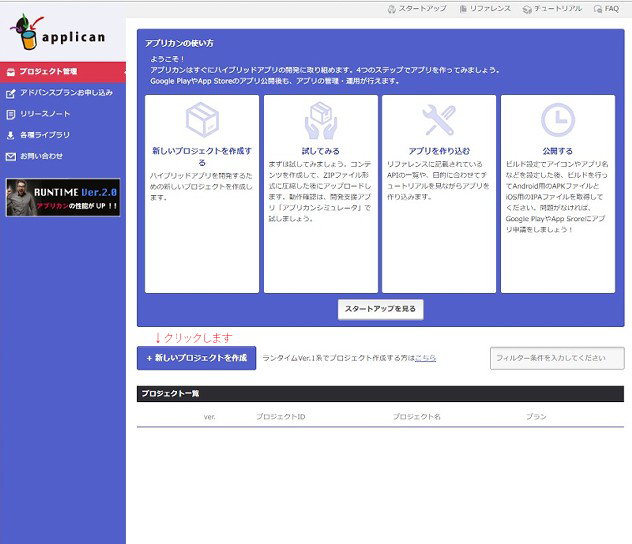
「新しいプロジェクトを作成」ボタンを押します。

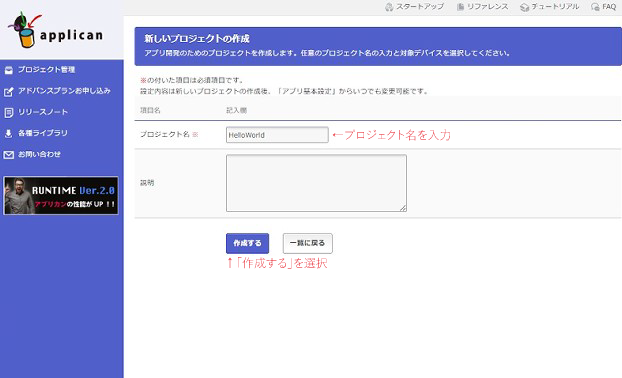
プロジェクト名と説明文を入れ、「作成する」ボタンを押します。

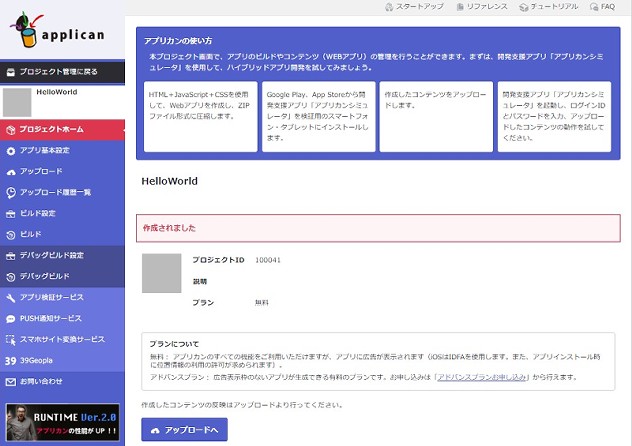
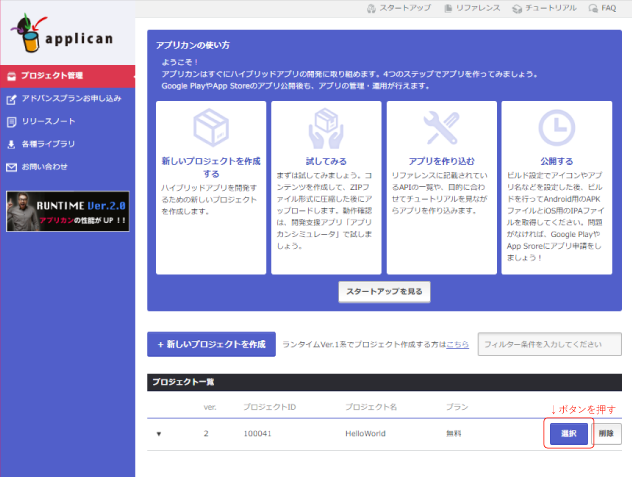
プロジェクトが作成され、今回作成予定のHelloWorldプロジェクトがプロジェクト一覧に表示されます。

続いて、プロジェクトの設定をしていきましょう。
上記図(プロジェクト一覧)にHelloWorldの行に、「選択」ボタンがあります。
そのボタンをクリックして、プロジェクトのトップページを表示してみます。

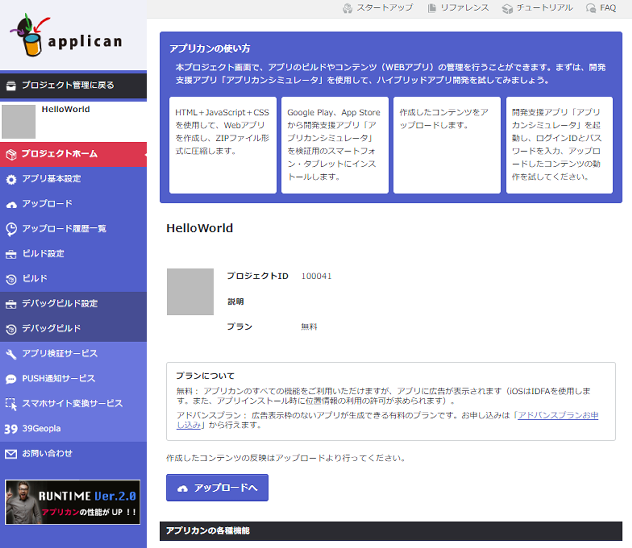
このページがプロジェクトのトップページです。

続いて、iPhone用アプリケーションとAndroid用アプリケーションのビルド設定を行って行きます。
デジタル署名やプロビジョニングファイルの設定です。
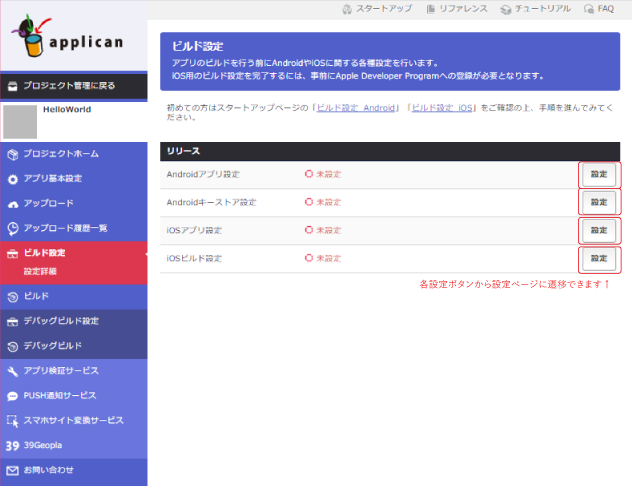
画面左の「ビルド設定」をクリックして以下の画面に遷移します。

うまく設定出来ましたでしょうか?
設定が終わったら下記のように、「設定済み」という状態になります。

それではHTMLファイルを作成して、HelloWorldプロジェクトを完成させましょう。
といっても、使い慣れたエディタでHTMLファイルを作成するだけです。もちろんJavascript、CSS、画像ファイルも利用出来ますし、jQueryやbootstrapもご活用いただけます。
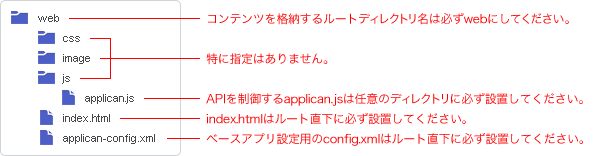
だたし、以下の図の様に、トップディレクトリの名称を"web"、その配下に、"index.html"、
"applican.js"、"applican-config.xml"の3つを必ず配置してください。

以下のボタンからシンプルなテンプレートがダウンロード可能です。
それではダウンロードしたindex.htmlを修正してみましょう。

HTMLファイルをプロジェクト用に修正してみました。
ファイルの修正が終わりましたらファイルを保存して、"web"ディレクトリをzip形式に圧縮し、アップロードすれば完成間近です。
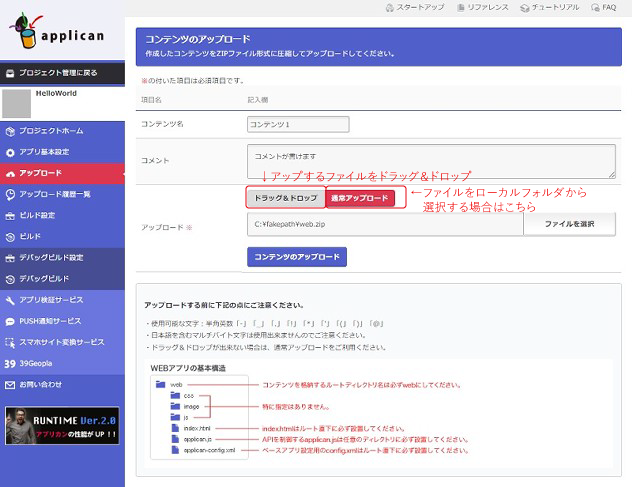
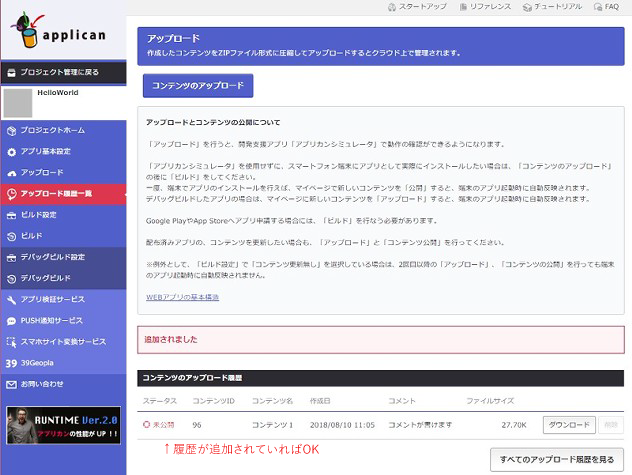
プロジェクト画面左の「アップロード」からアップロードページに移動して作成ファイルをアップロードします。
アップロード出来ましたでしょうか?
アップロードした操作は履歴管理されます。今回アップロードした情報が見れるかと思います。

仮に間違えたファイルをアップロードしてしまっても問題ありません。
最後にiOS用アプリケーションとAndroid用アプリケーションをビルド&ダウンロードして完成です。
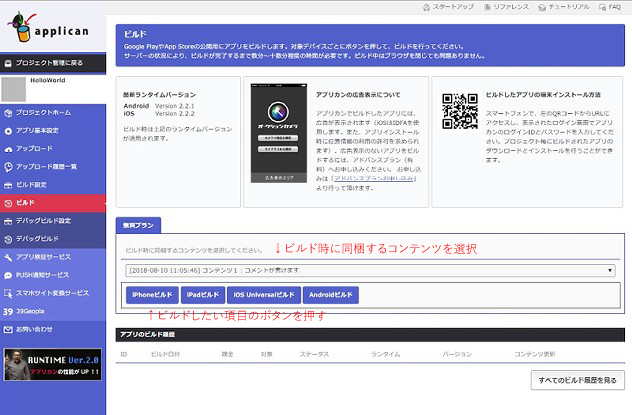
画面左メニューの「ビルド」を選んで、ビルド画面を表示します。

この画面で「iPhoneビルド」「Androidビルド」等のボタンからビルドしたい項目を選んで、それぞれのアプリケーションをビルドします。
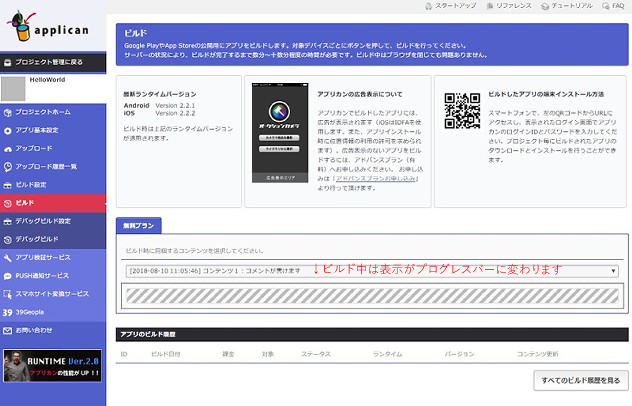
ボタンを押すとビルド処理が始まりますので数分お待ちください。

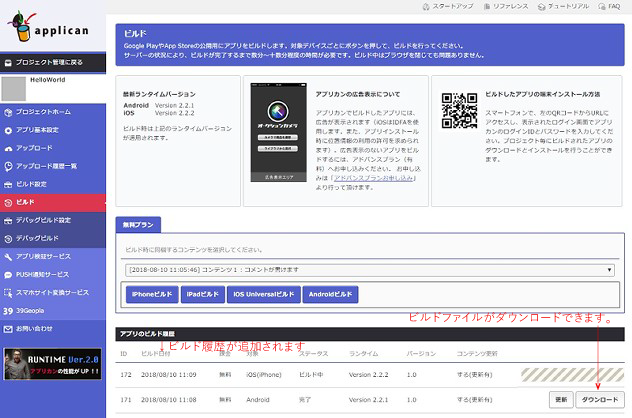
数分後にipaファイル/apkファイルがダウンロード可能となります。
ダウンロードして、テスト端末やシミュレーターで動作確認してみてください。
HelloWorldが表示されるハズです。

HelloWorldの確認
上記で作成したファイルにスタイルを加え、以下の様な画面が表示される様にしてみました。
スタイルを加えたファイルは以下のボタンからダウンロード可能です。

以上です。
今後、HTMLファイルやJavascript、CSS、画像ファイルを変更した場合、ビルド処理は不要です。
web.zipファイルをアップロードし、公開ボタンを押せばアプリケーションが更新されます。
ネイティブアプリでは出来ない柔軟でスピーディーな更新が可能です。
ハイブリッドアプリの利点をご活用ください。