Tutorialチュートリアル
スマートフォンの傾きを取得するには
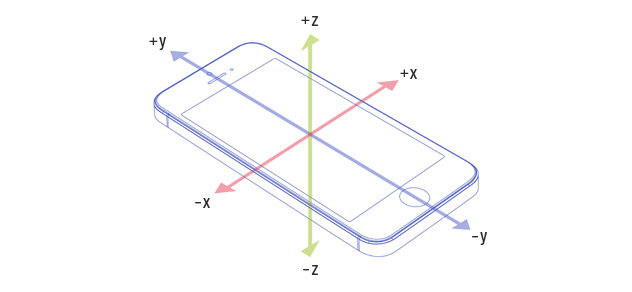
スマートフォンの傾きを取得するには、加速度センサーAPI(Accelerometer)を使用します。

加速度の取得は、呼び出した瞬間の加速度を取得するAPI applican.accelerometer.getCurrentAcceleration() と、加速度を継続的に取得するAPI applican.accelerometer.watchAcceleration() の2種類があります。(得られる数値の単位は m/sec^2)
継続的に加速度を取得する場合 watcher の固有ID(intervalID) が watchAcceleration() の戻り値として返ります。加速度取得を中止したい場合は、このwatcherの固有ID(intervalID)を clearWatch() の引数として渡します。
現在の加速度の値を一度だけ取得する場合のサンプル
<a href="javascript:void(0)" onClick="getCurrentAcceleration();return false;">加速度取得</a>
<br>
<textarea id="result" rows="6" cols="30"></textarea>
<script type="text/javascript" charset="utf-8"><!--
function getCurrentAcceleration(){
applican.accelerometer.getCurrentAcceleration( onSuccess, onError);
}
function onSuccess( result ){
var dump="Success\n";
dump += "X-axis:" + result.x + "\n";
dump += "Y-axis:" + result.y + "\n";
dump += "Z-axis:" + result.z + "\n";
dump += "timestamp:" + result.timestamp + "\n";
document.getElementById("result").value=dump;
}
function onError(){
document.getElementById("result").value="Error";
}
// -->
</script>
加速度の値を継続的に取得する場合のサンプル
<a href="javascript:void(0)" onClick="startWatchAcceleration();return false;">加速度取得</a>
<br>
<textarea id="result" rows="6" cols="30"></textarea>
<br>
<a href="javascript:void(0)" onClick="stopWatchAcceleration();return false;">加速度取得停止</a>
<br>
<script type="text/javascript" charset="utf-8"><!--
var _accelerationWatchID;
function startWatchAcceleration(){
var options = { frequency: 100 };
_accelerationWatchID = applican.accelerometer.watchAcceleration( onSuccess, onError, options);
}
function onSuccess( result ){
var dump="Success\n";
dump += "X-axis:" + result.x + "\n";
dump += "Y-axis:" + result.y + "\n";
dump += "Z-axis:" + result.z + "\n";
dump += "timestamp:" + result.timestamp + "\n";
document.getElementById("result").value=dump;
}
function onError(){
document.getElementById("result").value="Error";
}
function stopWatchAcceleration(){
applican.accelerometer.clearWatch( _accelerationWatchID );
document.getElementById("result").value="Stop";
}
// -->
</script>